PORTFOLIO
WRITEPATH
UX Design | 2024
Team
Co - Designer: Yufei Su
Design Lead: Valentina Antunovic
Hi, I'm Gabriela Drummond, a passionate UX/UI designer.


“Writing section” is primarily used for users to capture inspiration and edit articles, allowing them to store all their ideas in one place.

"Profile" displays user information and statistics all data generated in the writing, goal setting, and focus sections

Project Overview
Background
Writers face challenges like organizing drafts, managing their time,tracking word count and want to connect with others.
While some tools can help, many are too expensive or complicated, so writers tend to avoid them.
They also face the challenge of using different platforms for their projects, which can limit their creativity and focus.
Goals
We created an app to improve writers' productivity, build consistency, and boost their motivation to keep working on their projects.
Project Context
UX Tree mentoring offers us the opportunity to work on real-world projects, allowing us to apply our skills, gain hands-on experience, and navigate real challenges in the field of design.
Project scope
Deadline: 6 months
Technology: React, PWA Framework.
Key features: Would be to have a first version with the main features.
File management, a word processor, a writing timer, viewing productivity data, setting writing goals, and showing the activity of other users.
Tools & Techniques:
.png)
Design process
Design framework
-
We used the Double Diamond framework, starting with the Discover phase, where we conducted interviews and usability tests.
-
In the Define phase, we reviewed our research to identify the project’s main challenge, creating a user persona, empathy map, customer journey map, and problem statement.
-
Next, in the Develop phase, we brainstormed solutions, created low-fidelity wireframes, and planned the product style. We then collected feedback from our expert review using cognitive walkthroughs to improve our design.
-
In the final Deliver phase, we built mid- and high-fidelity prototypes and tested them with users to make sure the design worked well.
Discover stage
Research methodologies
First, we met with the client and the design lead to develop a user research plan to better understand both the requirements and the users' needs. Next, we studied highly rated, well-reviewed, or newly released products to see how they address user problems. We also conducted a competitive analysis, identifying six key competitors.
Here are the competitors:

Below is the summary of advantages and disadvantages.
The results of the competitive analyses gave us clear direction on how to create our own product.
Then, we developed questions for the research and added them to our research plan.

We collected data by interviewing both participants, asking open-ended questions so they could share their thoughts, challenges, and motivations.This gave us insight into their writing habits, the tools they use, and the difficulties they face.
Participants
Jordy Sparky and Lucile breval

Users consistently emphasize the need for a centralized platform that integrates various writing tools, reducing the hassle of switching between multiple applications.
According to the result of affinity diagram, empathy map and our previous competitive analysis, we made a summary of all the problems encountered by users.
Define stage
We want to create some design decisions to guide us build the product according to the discover phase.
To solve the users' issues, we created the design decisions:
User needs and goals How These Inform Design Decisions
🛠 Put Everything Together
Users want to avoid multi-platform switching and improve work efficiency.
✨ Professional and Easy to Use
Users want an app like Scrivener but find it too difficult to use.
⚡ Increase Productivity
Users need a way help them stay productive throughout the writing process when they facing a deadline.
💬 Require Communication
Writers need opportunities to connect with others, attend writing events, and share their ideas.
📝 Word Count
Writers need to meet the word count requirements for their client.
😟 Text Loss Anxiety
Sometimes users worry about that they can't save what they've just written.
📖 Chapter-by-Chapter
Writers need tools to organize and compose their work incrementally, allowing them to structure articles by chapters.
📑 Reference Documents
Sometimes users need to look at other reference documents while writing.
🖥 A Comprehensive Writing Platform
The design will create a comprehensive
writing platform.
🛠 Useful Features and User-Friendly App
The design will focus on combining essential features and keep user-friendly.
🚀 A Productivity Tool
The design will provide a tool to help writers stay productive throughout the writing process.
🏡 Community Area
The design will offer a community space for writers to connect and share ideas.
🔢 Real-Time Word Count Tracking
The design will provide a real-time word count tracking to the user.
💾 Automated Real-Time Save
The design will include a method to verify that work is saved in real-time, ensuring writers’ peace of mind.
📖 Chapter-by-Chapter
The design willl let user customize their article chapter-by-chapter and help writers structure their articles effectively.
🔄 Toggle Between Writing and Reference in one Screen
The design will allow the user to display or switch between writing and reference on the same screen.
Persona
We created a persona Hailey that reflects the typical user from our research, based on insights gathered from interviews and desk research.
Hailey is an enthusiastic writer and often struggles with maintaining focus and finds herself easily distracted.Her journey has led her to explore a variety of writing software, always in search of a solution that can bring all the functionalities she needs into one place, making her workflow as smooth and efficient as possible.
This persona just represent a type of user from our user interview:
.png)
The reason we have only one persona is the limitations the the number of subjects and groups we interviewed, so we had to design using the resources available.
After building a persona, we needed to consider the constraints from the client's requirements.
Constrains from client:
-
Scalability: ability to add new features over time.
Based on this statement and our earlier conclusions, we focused on designing a structured app with the flexibility to add more features later and then we can create the problem statment.
Problem statment
Writers consistently emphasize the need for a centralized platform that integrates multiple writing tools, reducing the hassle of switching between multiple apps.
“How might we develop an app that helps writers integrate all possible functions into one place to improve focus and productivity?”
Empathy Map
Jordy( 31 years old,social media manager)
-
From the empathy map with Jordy, I know he doesn’t like software or apps that are too complicated because they make him feel like he is losing time he could spend writing.
-
He wants a tool that keeps everything in one place and values features like word count tracking to monitor progress and see the evolution of his story, especially during National Writing Month or throughout the year.
-
He also appreciates the social aspect of creating a profile, sharing projects, and forming writing teams to track progress and stay motivated.
Lucile ( 26 years old, intensive care nurse)
-
From the empathy map with Lucile, I know she values ease of use, affordability, and good design.
-
She dislikes searching through computer files or using multiple tabs and prefers everything to be easily accessible.
-
She wants the ability to incorporate notes into her writings for easy reference later, along with a word count feature and the option to track her writing statistics.
"Both Jordy and Lucile want software that:
-
Combines writing, word count, and motivation features in one place
-
Is affordable and includes only necessary features
-
Helps with app integration and organizing work across platforms
-
Is simple, easy to use, and has good backup and document security.
Develop stage
Idea Generation
According to the writing progress provided by our user ,we started by creating a user journey map to understand the user experience and identify pain points, and then we brainstormed ideas based on that journey map.
See User Journey map in more detail
.png)
Concept Development
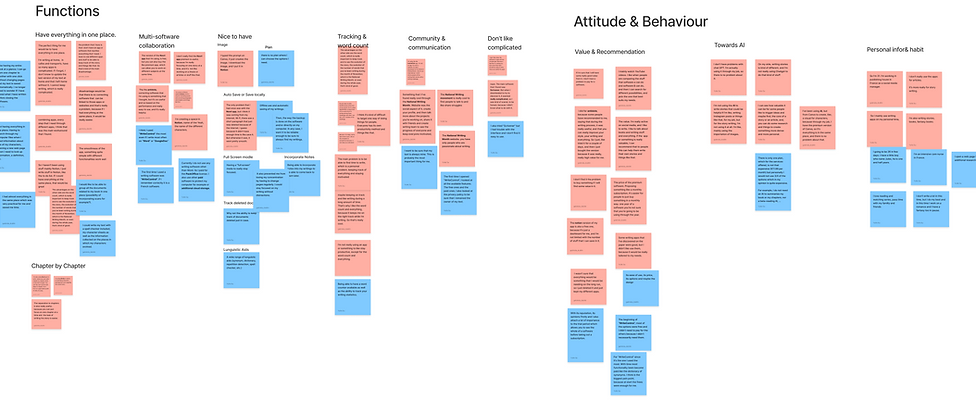
We begin by brainstorming ideas from the user journey map. Then, we write these ideas on sticky notes, organize them into categories, and give each function a name.
Constraints from client:
-
To provide the plain/non-encrypted source code for the style sheets so that the developers can incorporate them in their design.
-
Outline preferred technologies, frameworks, and languages.
-
React, PWA
-
Consider scalability, security, and performance requirements.
-
Security: user profiles, passwords, data, etc.
According to the client's constraints, we removed some sticky notes that did not meet the requirements and created functions for our app.
Deliver stage
Prototyping Figma
We first created a prototype on paper and showed it to our design lead. She conducted a quick cognitive walkthrough using the "think aloud" method. Based on her feedback, we used Figma to turn the paper prototype into a digital one.
Usability test
After finalizing the prototypes, we conducted our first round of usability testing and received feedback from the users.






UI Library
After we finish the first round of the usability test we start to prepare the UI library.Based on the design of our prototype, we identified the approximate page elements needed and built our own UI library by referencing the Bubble Design System and Microsoft Design System.
Color palette
We split our color palette into primary, secondary,and text colors. We then identify colors to represent positive feedback or status
Typography
We utilize all eighteen headings and follow the 4px rule for our spacing convention. I made some adjustments according to readability needs.


Final Hi-Fi prototype
Usability Testing
After the usability test we found something we need to improve.




Design Handoff
We create a design handoff for developers. I've learned that taking notes throughout the project
is essential for adding information during the design handoff.
We also make sure to follow client requirements and discuss font sizes and element colors for the
project.
This approach makes the process easier and more efficient for our team.




Lessons Learned
Key Takeaways
To better understand our audience, we met with writers to share our project and get their feedback. This experience showed me how important it is to collaborate with my team and make changes based on feedback from others.
Challenges
I initially was struggled with creating interactions for the project, but with my teammate’s support, I was able to learn and implement them on my own. Another challenge I faced was conducting a usability test; however, with guidance from my mentor, I learned how to run the test effectively and ask the right questions.
Next time, I wouldn’t change anything about my approach to this project. Whenever I had questions about how to proceed, I made sure to seek help from my mentor and teammate.
Impact of the Project
Through usability testing, I learned that feedback is essential for design. Listening to users allowed me to make improvements whenever needed. Working through the challenges writers face helped me improve my problem-solving skills. Overall, this project boosted my confidence.
Next Steps: future version (many futures)
-
Future features and functionalities:Log “quotes” from writing projects so that users can browse their favourite quotes from a specific project and feel inspired to dive back in.
-
Log journal entry about how their session went + mood tracker
-
Ambient sounds for writing sessions (when the timer is activated)
-
Ability to generate infographic per project (shareable on social media) displaying all the productivity data for said project (ex. average writing speed, total time spent, most words written in a day, most minutes written in a day, etc.)
-
Not sure if possible: a browser plugin (to start a timer while writing on Google doc for example) -> start/end timer + enter word count for the session


